How To Add A Video To Github Readme
How to Add an Embedded Video to Github Readme Files

Hi everyone 🖐. In this article, I wanna evidence to you how you can add an embedded video into your readme files easily.
When y'all added a video to your readme file as beneath
- Option One
[![At present in Android: 55] // Title
(https://i.ytimg.com/vi/Hc79sDi3f0U/maxresdefault.jpg)] // Thumbnail
(https://www.youtube.com/picket?v=Hc79sDi3f0U "Now in Android: 55") // Video Link - Option Two
[<img src="https://i.ytimg.com/vi/Hc79sDi3f0U/maxresdefault.jpg" width="fifty%">](https://www.youtube.com/watch?v=Hc79sDi3f0U "Now in Android: 55") you volition see a view as below. When a user clicks a thumbnail that exists in your readme file the user volition be navigated to another website.

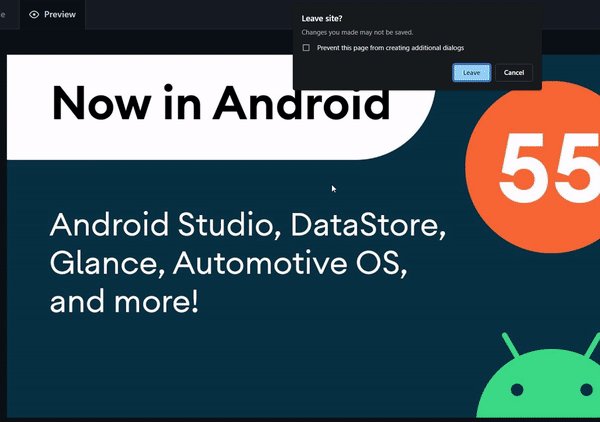
Actually, this is not an embedded video because for watching the video user must navigate to another website, and of course, we don't want this in order to don't lose the focus of the user.
And then how we should add an embedded video? Dou you fix for the magic worlds??
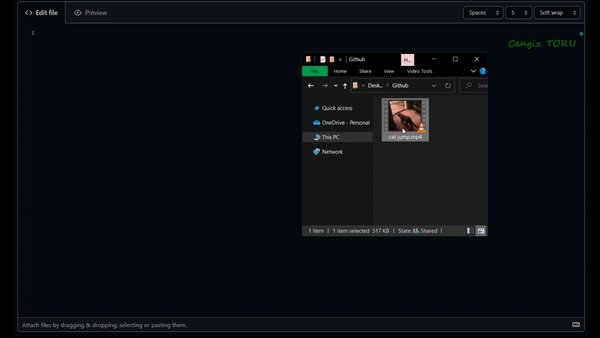
Just " Drag & Driblet" 😄

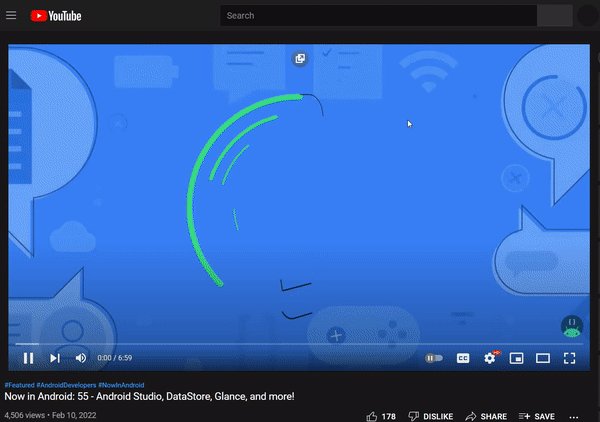
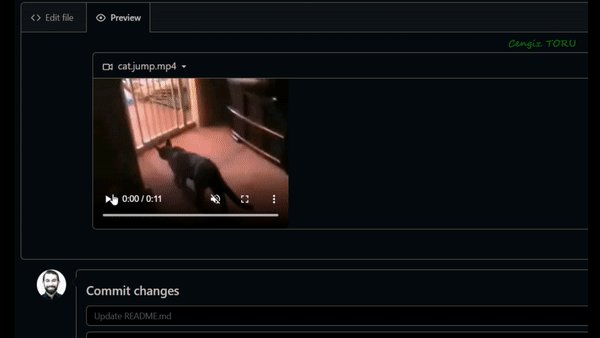
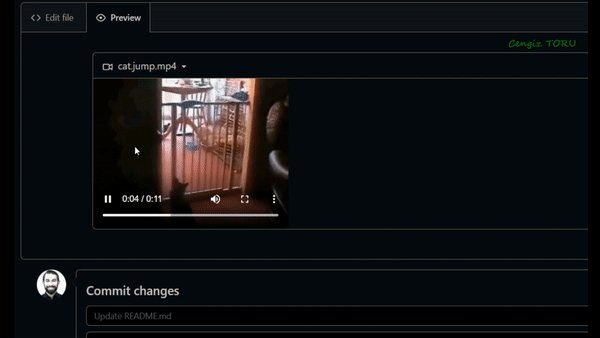
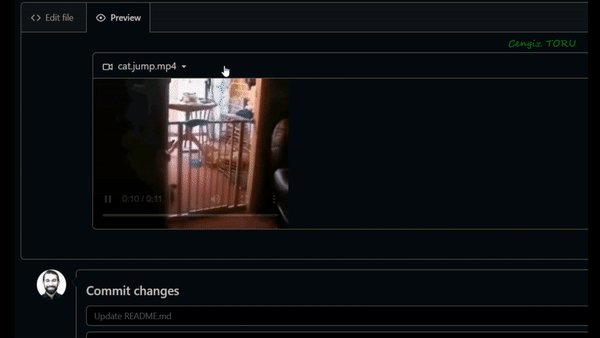
In this way, you can add together an embedded video to your readme files easily without losing users' focus considering they will not go to another website for viewing your video. And this video view tin exist complanate- expanded. And also your users can change the volume of the video and watch your video on total screen.
You can likewise add together your images with this method.
Keep in mind the maximum file size is 10MB for images and gifs. 10MB for videos on a gratuitous GitHub program. 100MB for videos on a paid GitHub plan.
Finally, I wanna suggest that use the GitHub website (such as I showed in the gifs) instead Markdown plugin with Intellij IDE when you prepare a readme file for your repo. Because sometimes it is not working properly and features such as drag & drib is not supported for videos (The plugin supports elevate & drop for images). This feature is provided past the Github website. That's why the consequence of the same readme file might be dissimilar in Intellij IDE and the Github website. I wasted my time by using the plugin.
Conclusion
We learned how we tin can add a existent embedded video to our readme files easily by Drag & Drop feature provided past Github. If y'all like the article delight clap the article and share it. See you lot in the next manufactures. Stay tuned.
References
How To Add A Video To Github Readme,
Source: https://medium.com/huawei-developers/how-to-add-an-embedded-video-on-github-readme-file-450f83be157a
Posted by: evanstruits.blogspot.com


0 Response to "How To Add A Video To Github Readme"
Post a Comment