How To Add Title Tags In Wordpress
Adding title tags to images in WordPress is non a difficult procedure. As a thing of fact, at that place are a few different ways that this can exist done, depending on how hands-on you want to exist with the images.
Today, I am actually going to show you how to add the WordPress prototype title attribute to all your images using three methods. We volition talk about a plugin method, a Gutenberg editor method, and fifty-fifty bear upon on a method to add them if y'all are still using the classic editor.
How Does the Image Title Attribute Impact Website SEO?
When it comes to epitome optimization in WordPress, there are several things you can do to help. That existence said, equally far every bit the title tag goes, at that place are camps on both sides that will argue how important it really is.
There is a camp that will contend that it is an splendid choice to add a WordPress title tag considering it is a good mode to comprise keywords and assist with SEO. However, the other side of the camp argues that search engine bots don't crawl it, so it isn't an important aspect at all.
The chief takeaway here should be this; when yous add a championship to an image in WordPress, it does not hurt your site in any way from an SEO standpoint. As a matter of fact, Google actually recommends it. So with that said, there really isn't a reason you lot shouldn't do it.
Permit's take a look at the three methods nosotros are going to employ today in society to add championship tags to images in WordPress.
How to Add Title Tags to Images
Method 1: Use a Plugin
This method is both the easiest style to reach this and the fastest. You will be able to add title tags to images in a majority fashion. Information technology is a lilliputian more hands-off only gets the job done the easiest.
Allow's take a quick await at the plugin we are using to exercise this.
Majority Auto Paradigm Title Aspect

Bulk Machine Image Title Aspect (also known every bit BIGTA) volition automatically add championship tags (attributes) to your images (into HTML lawmaking). It does this depending on your selections and needs.
The plugin volition as well allow you to manually add these using the Post META box. The plugin is straightforward and easy to utilise. Once installed, information technology automatically starts working both retroactively and for all future content.
Let'due south get it installed and set together so that y'all can apply it.
Note: While this plugin is compatible with Gutenberg, there is non an "advanced Options" section anymore that allows you to manually add together title attributes. This is why we are covering the manual method for Gutenberg beneath this.
Step 1: Install and Activate the Plugin
The showtime thing you lot want to do is get the relevant plugin installed and activated. There are a couple of means to do this, manually, and through the dashboard on the Plugins page.
In this example, allow's just go to the Plugins page in the dashboard and do information technology from there.

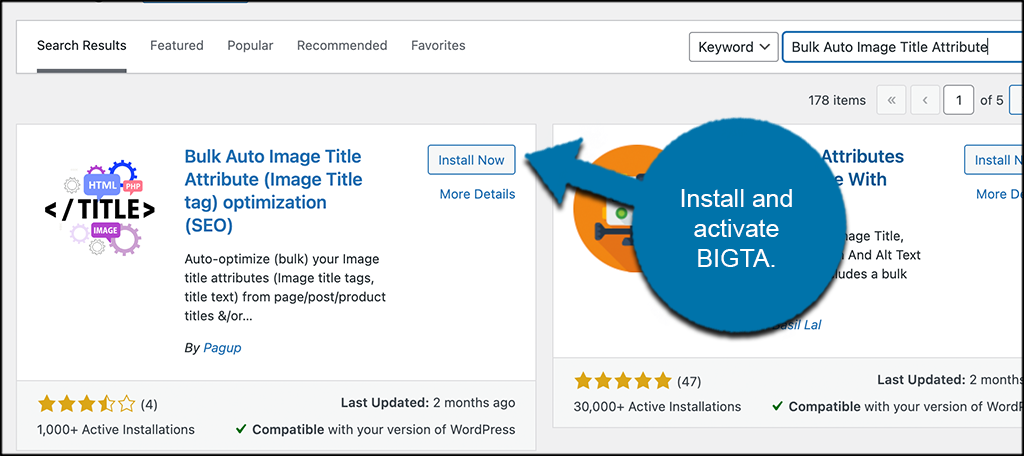
There volition be a search field that you tin use. Use it for a quick reference of the plugin and when yous detect what y'all are looking for, click on the "Install At present" button.
Footstep ii: Admission the Primary Settings Page
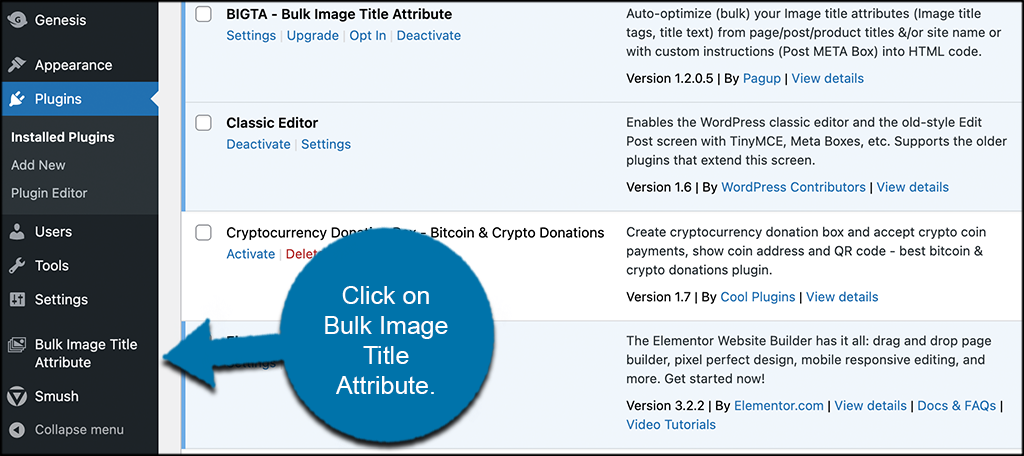
Accessing the settings page for a plugin unremarkably works the same for most plugins. You lot will see new menu items available on the left menu of the dashboard. So, look there and click on the "Bulk Epitome Championship Attribute" link that is located on the left side carte surface area of the dashboard.

Stride 3: Configure the Plugin
The main settings page has iii tabs available. They include:
- Settings
- FAQ
- Recommendations
If you lot want to go read the FAQ page, go alee and click on that tab. Yous can too explore other recommended plugins by clicking on the recommendations tab. For now, allow'southward focus on configuring the plugin settings.
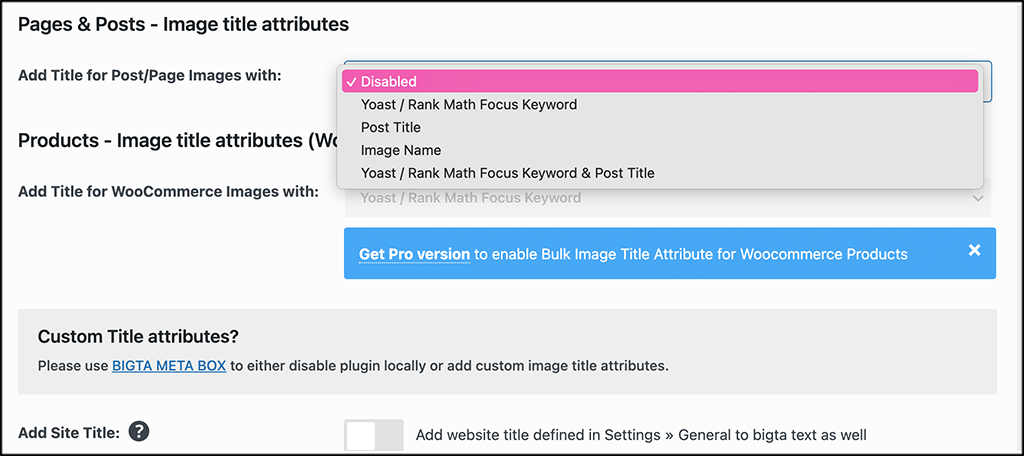
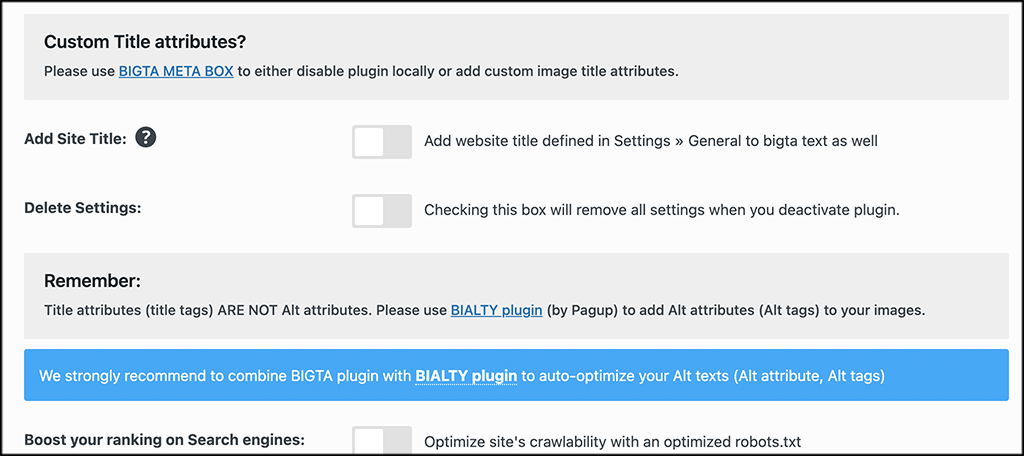
Add the championship attributes to posts and pages the way you see fit by using the available dropdown carte du jour to make your choice.

At present, gyre downwards some and add the configurations you want for custom title attributes.

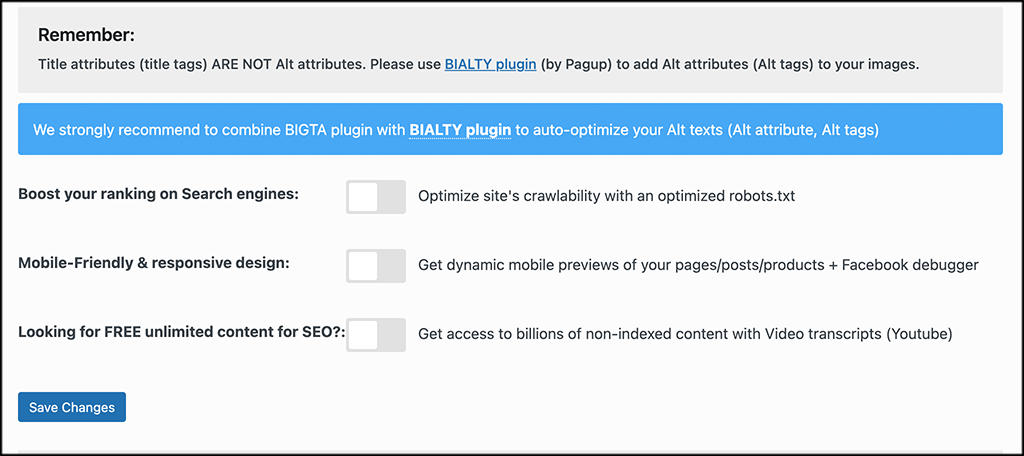
Below that, you volition see some clickable boxes for things involving search engine rankings and mobile-friendly designs. If you click to enable any of those, and then you will need to download and install the recommended plugins they list.

For now, click on the "Save Changes" button and you are all ready!
That's it! Title tags have been added to your images in bulk based on the settings y'all applied.
Method 2: Using the Gutenberg Editor
We will explain a piffling about the classic editor in Method three. However, Gutenberg is the time to come of WordPress, then you should be doing nearly of your editing and building in this editor past now.
The Gutenberg WordPress editor really allows yous to very easily add title tags directly inside the content editor. This ways that you can add attributes on the fly as you lot put new content up.
Step i: Open a Post or Folio
Open a post or page that you want to add an prototype to.
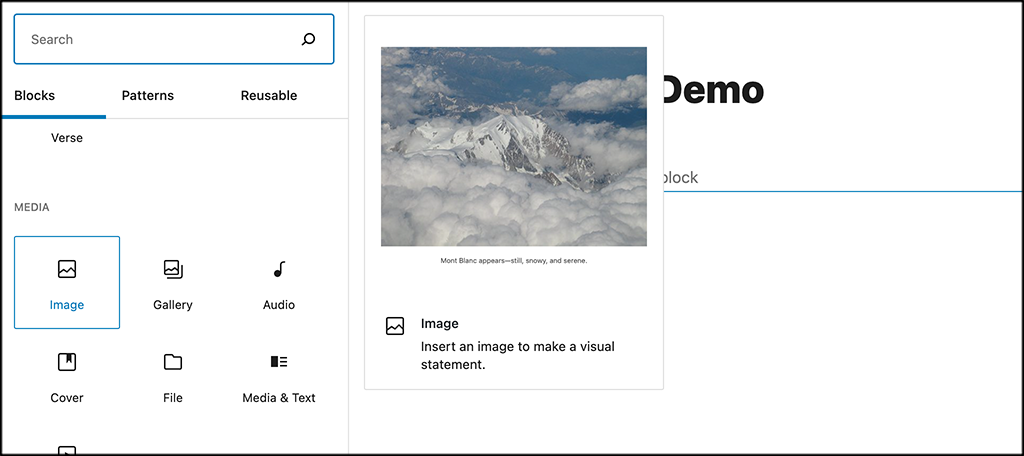
Step 2: Add an Prototype Block
Click on the + symbol to add an image cake onto the page you take open.

Step 3: Add an Image
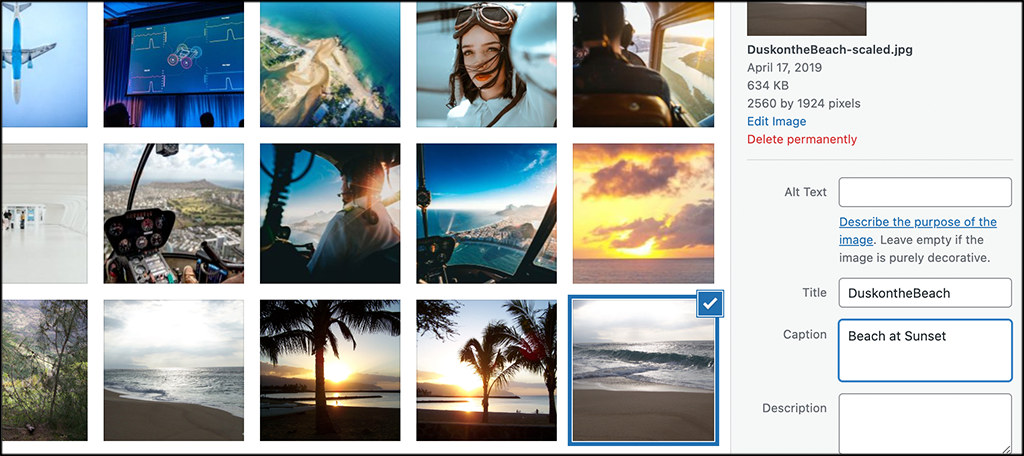
Now that the paradigm block is on the page, click on it to add an epitome. You will exist prompted to add the prototype from your media library.

Note: You tin encounter that there are spaces to add both an image title and epitome alt text when you are uploading the prototype. This is non actually where the HTML image championship is used, nosotros will add information technology below. This is merely an internal title used by WordPress.
Step iv: Add Title Aspect
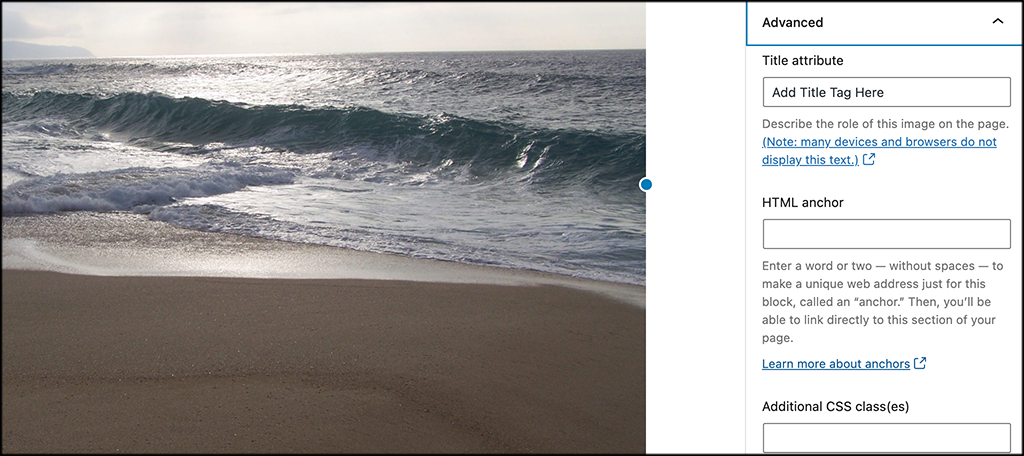
On the right side of the page, click on the "block" part and scroll downwards to the "Advanced" dropdown menu. Inside this menu, y'all will see the "Title aspect" field. Enter the championship tag that you want in there.

That's it. You lot can repeat these steps for all the images you add in the future.
Method 3: Using the Archetype Editor
Concluding but not least, nosotros come up to the classic editor. If you are still using this editor in WordPress, it is still pretty easy to add a title tag to your images.
Let's run over the instructions real quick.
Step i: Open the WordPress editor.
Over again, open the mail service or page that you want to add an prototype to.
Stride 2: Add together the Epitome
On the height left of the editor, yous run into an "Add together Media" button. Click on that to open up the WordPress media gallery on your site.

Add the image y'all want into the editor
Footstep 3: Edit the Image to Add Title Text
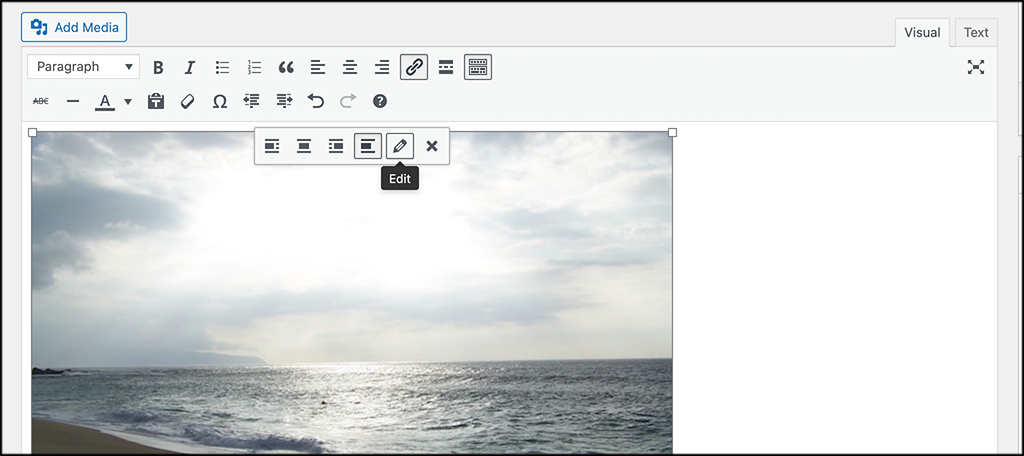
Hover over the image that you lot brought into the editor. You will run into an "edit" icon evidence. Click on that to open some avant-garde editing options.

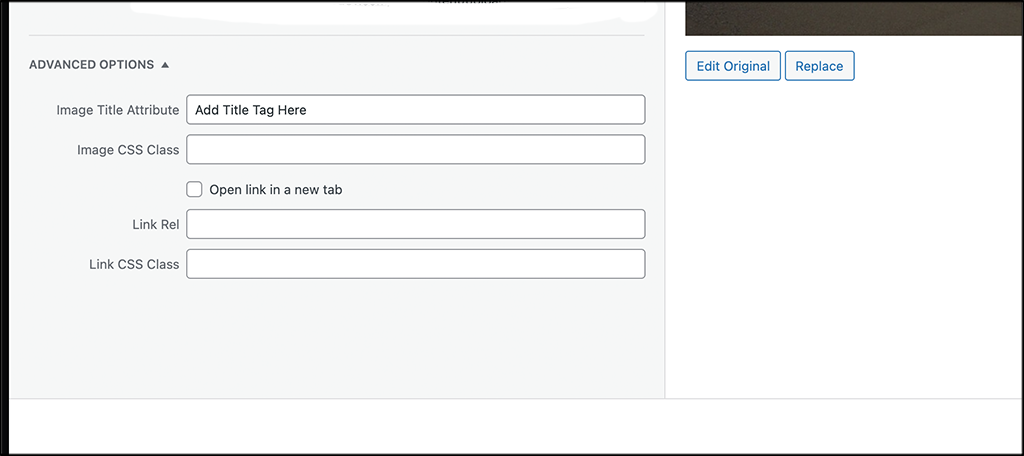
Find the "Advanced Options" dropdown and click on it to open information technology upward.

Add together the title tag y'all want in the field provided and you are good to go.
That'south information technology. You lot can also repeat the classic editor steps to a higher place to add together a title tag to all the images y'all want.
The Divergence Between a Title Tag and Alt Tag
Championship tags and alt tags are oftentimes confused in a couple of different ways. Many people recall they are the same thing, while others but don't know the main deviation between the two.
The principal purpose of an alt tag is to describe the visual elements of an image to users who can't see them. Adding alt tags to images is one of the best ways to help with image SEO.
The title tag, equally mentioned in a higher place, is the bodily title of the prototype usually based on keywords that you lot would like the paradigm to be relevant for in search engines.
Concluding Thoughts
Whether you are adding images HTML title tags or doing it in bulk using the plugin to a higher place, you want to make sure title tags are added correctly. All three methods above work great and will put you on the right track.
Adding title tags to images in WordPress does not take to exist hard. It may take a little time based on the method you cull, but the process isn't hard.
Take y'all started calculation title tags to pages? What is the preferred method you like to utilise?
How To Add Title Tags In Wordpress,
Source: https://www.greengeeks.com/tutorials/how-to-add-title-tags-for-images-in-wordpress/
Posted by: evanstruits.blogspot.com


0 Response to "How To Add Title Tags In Wordpress"
Post a Comment